
水平居中在哪里设置(css写法水平居中的方法)
一、inline-block和text-align
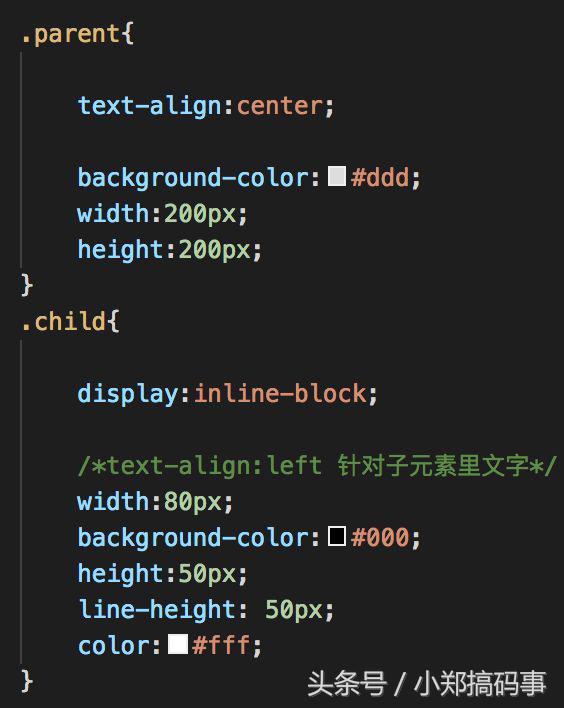
很简单,就是将子元素设置成行内块级元素,这样就成变来处理行内块级元素水平居中的问题。
将子元素使用inline-block变成行内块级元素,对父框设置text-align就能完整。如下代码所示:

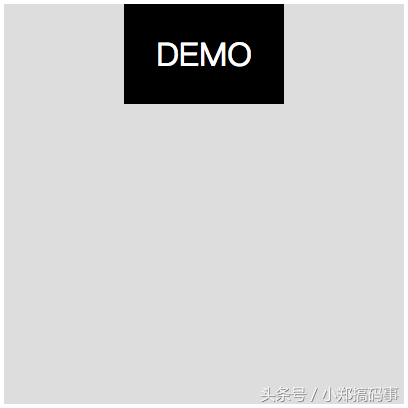
看起来是下面这样的:

这个方法的好处是:兼容性好,甚至可以兼容ie6,ie7。
不好的地方是:当给父元素设置成text-align:center后,其子元素里的文字也会水平居中,这个可以通过设置子元素的text-align来处理。
原理就是将子元素设置为块级表格形式,然后在处理这种子元素为表格形式的元素的水平居中问题,用个margin:0 auto来处理就行。如下面这段码所示:

效果起来就是这样的:

这个方法的好处的是只要我们设置child就行,ie8之上都支持。
应该注意的地方是不支持ie低版(可以忽略)
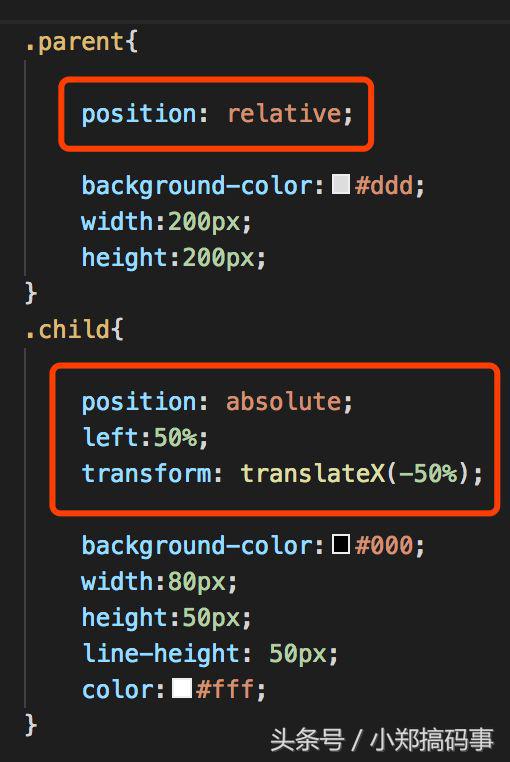
和上一篇垂直居中是一样的,父元素先设置成相对定位,然后处理子元素在绝对定位下的left值。原理是一样的。这里直接看一下我写的DEMO的代码如下所示:

这个方法的好处就是:居中元素不会对其他的产生影响。
应该注意的地方就是:css3属性的兼容问题。
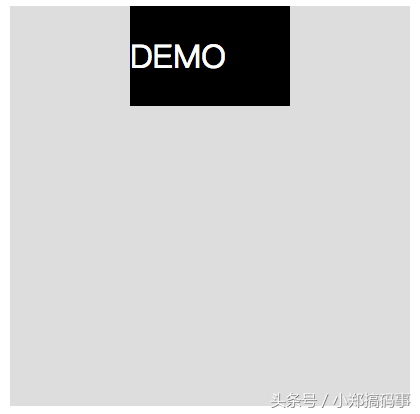
效果看起来和上面一致:

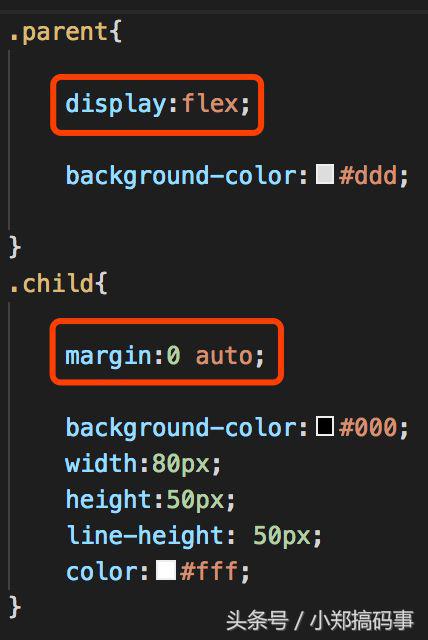
通过将父元素设置成flex后,将所有子元素转换成flex item,在将子元素设置margin属性达到居中。

这个方法不好的地方同样是低版浏览器兼容性问题,需要注意一下。
效果展示一下:

接下来说一下第五种方法。
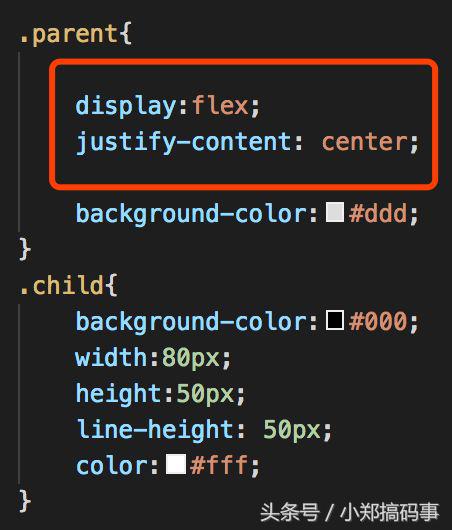
这个方法和上面第四个方法极其相似,只是这两个属性都是设置在父元素上,代码如下:

通过CSS3中的布局利器flex中的justify-content属性来达到水平居中。
比第四个方法相比,好处是只要设置父元素属性就行。缺点同样是低版本兼容性问题。

最后总结一下:
搞定水平居中一共写了五种方法,各有异同,理解一下,很容易记住,学会,常用、常用。










网站内容来自网络,如有侵权请联系我们,立即删除!
Copyright © 屯百科 琼ICP备2023011085号-1